In this article How to Upload a WebP Image on WordPress Without any Plugin? Full explanations are given for the code
The speed of a website helps to increase its value and revenue. If so, the faster the photo and video on the website open to the audience, the faster the website will run.
Everyone who relies on the website for revenue is expecting the Google site. Anyone whose website appears on the first page of the Google website will have no reduction in revenue.
So if you want to know the top ten of Google, your website should run fast, the web should be the structure of the photo recommended WebP by Google to run faster.
So your site will run faster if all the photos on your site are set in the Google recommended WebP format. And Google will broadcast all your related articles on its first page.
However, in this case, it is important that you consider it. That means you can upload this type of photo on the free Blogger site provided by Google.
But, it does not work on your own WordPress site. You will need some plugin for that.
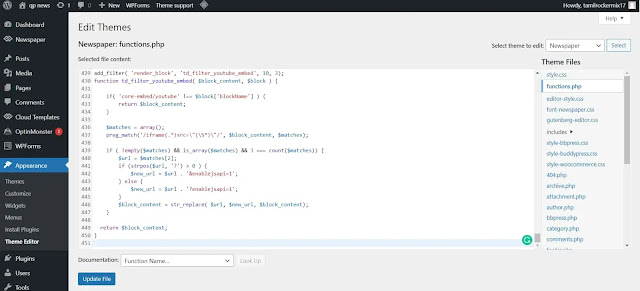
Upload WebP coding On WordPress function.php
But with the coding provided to you in this web article, you can achieve anything without the help of any plugin. This will ensure the speed, earning, and revenue of your site.
All I have to do is select the coding theme editor that will be in the appearance area of your WordPress site, then select function.php and fill in the coding in the last section to update.
Then you can easily upload this WebP photo that Google recommends on your site.
Full Video Tutorial - Clik Here





















COMMENTS